LUCA MEDICI
CHECCO ZALONE
- UI/UX, Website
- Artist
keyboard_arrow_down

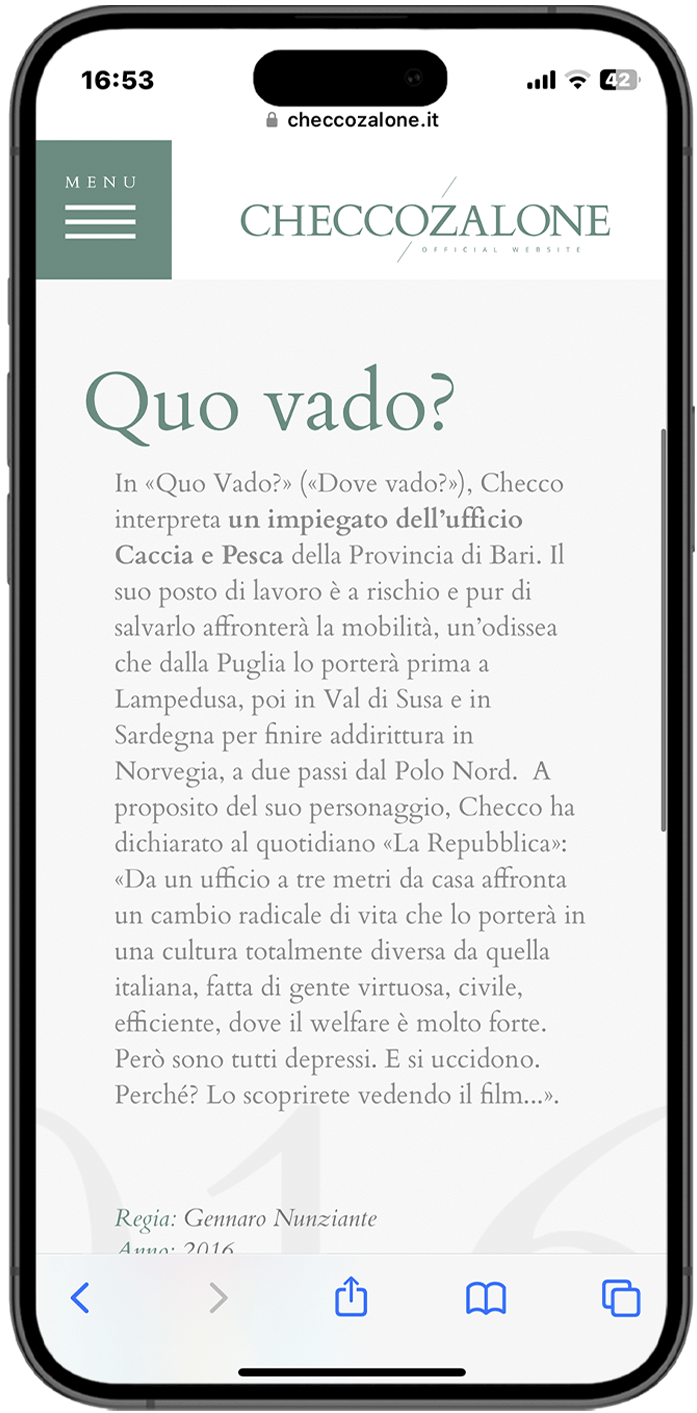
Nel senso che Checco Zalone un sito non ce l’aveva proprio.
È stata una grande opportunità per il team #disantosubito, ed è stato divertente (sarebbe assurdo il contrario) lavorare per una star dello spettacolo come Zalone.
L’aneddoto.
“Erano le 10 di sera, me ne stavo sul divano e mentre scrollavo il feed dei social mi son accorto che proprio in quel momento Kekko dei Modà era a cena con Checco Zalone.
Avevo già realizzato il sito web dei Modà, l’aggancio ce l’avevo.
Non volevo disturbarli, ma mi son detto “e quando mi ricapita un’occasione del genere?”.
Così ho lanciato il cuore oltre l’ostacolo e c’ho provato: ho scritto a Kekko chiedendogli se per caso, Zalone, fosse interessato a creare un sito ufficiale dato che ancora non ne aveva uno.
Tempo 10 minuti e ricevo la risposta “domani verrai contattato dal manager di Zalone per parlare del progetto”.
Il resto, lo trovi scritto in questa pagina”. - Gianluca di Santo.
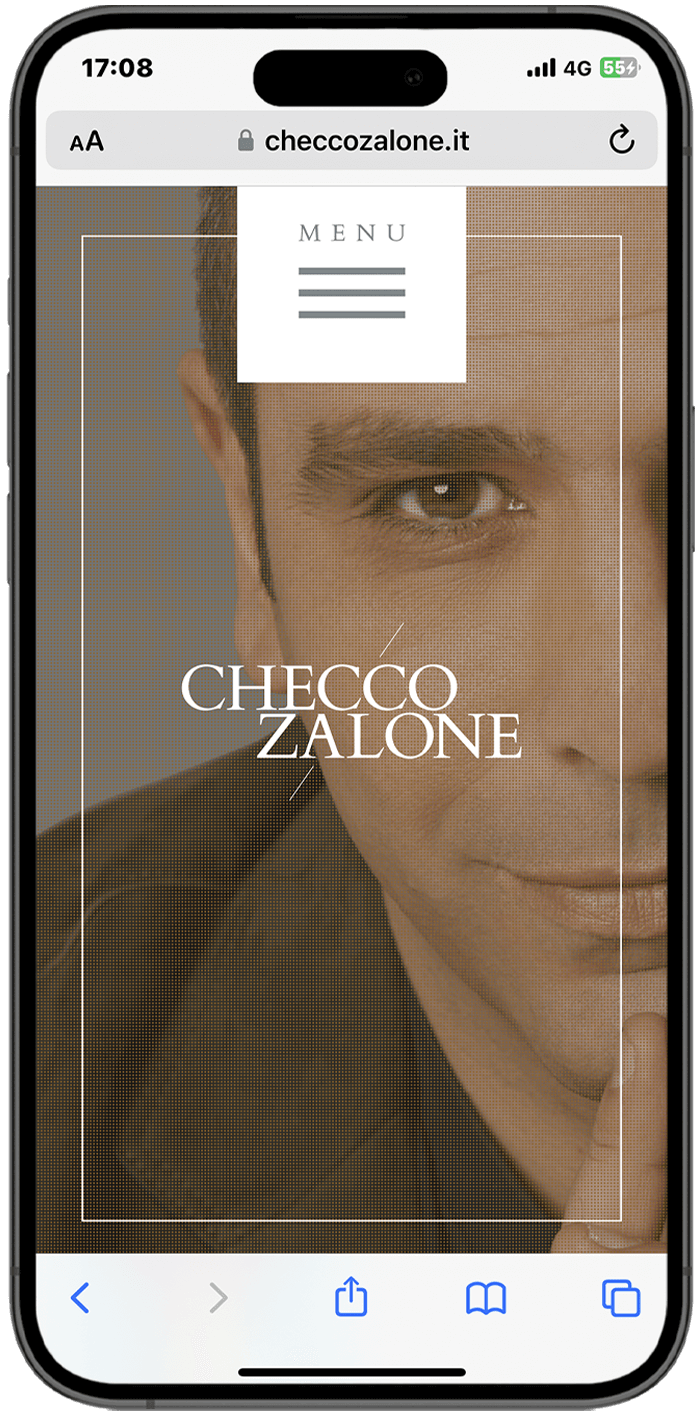
La genesi.
Un sito web, Checco Zalone proprio non ce l’aveva.
Questo ci ha messo in condizione di lavorare a un progetto ex novo, da creare da zero dal primo all’ultimo pixel.
Meno legami con il passato, meno paragoni del tipo “era meglio prima” o cose del genere. Era tutto da costruire, ed è stato bello farlo per, e assieme, una percorsa di cui siamo grandi fan.

Cardo
Bold
Le scritture sono in Cardo. Bold.
Elegante, aggraziato, mai obsoleto. Cardo è un font ispirato ai caratteri classici rinascimentali, supporta tantissimi caratteri e simboli, compresi quelli antichi (sulle tavole della legge ci sta proprio bene-bene).
In maiuscolo diventa avvincente e carismatico, e in questo contesto lo troviamo più che adatto. Dai un'occhiata a come appare nel lettering CHECCOZALONE e nei titoli del menu. Niente male, vero?



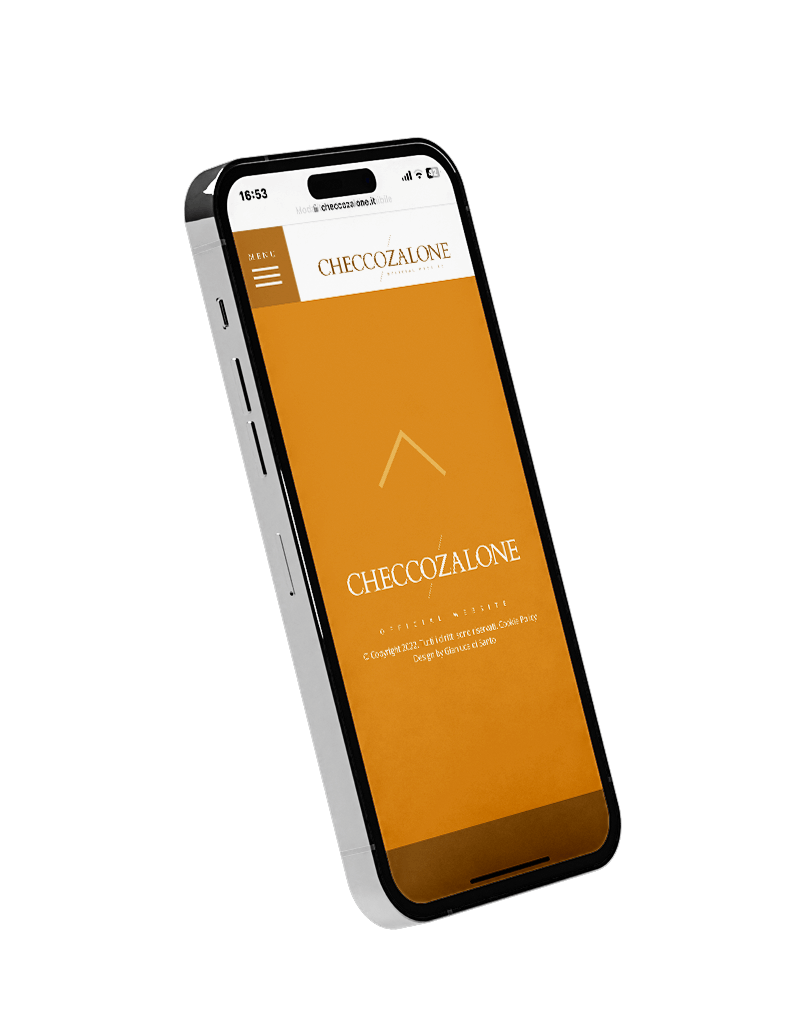
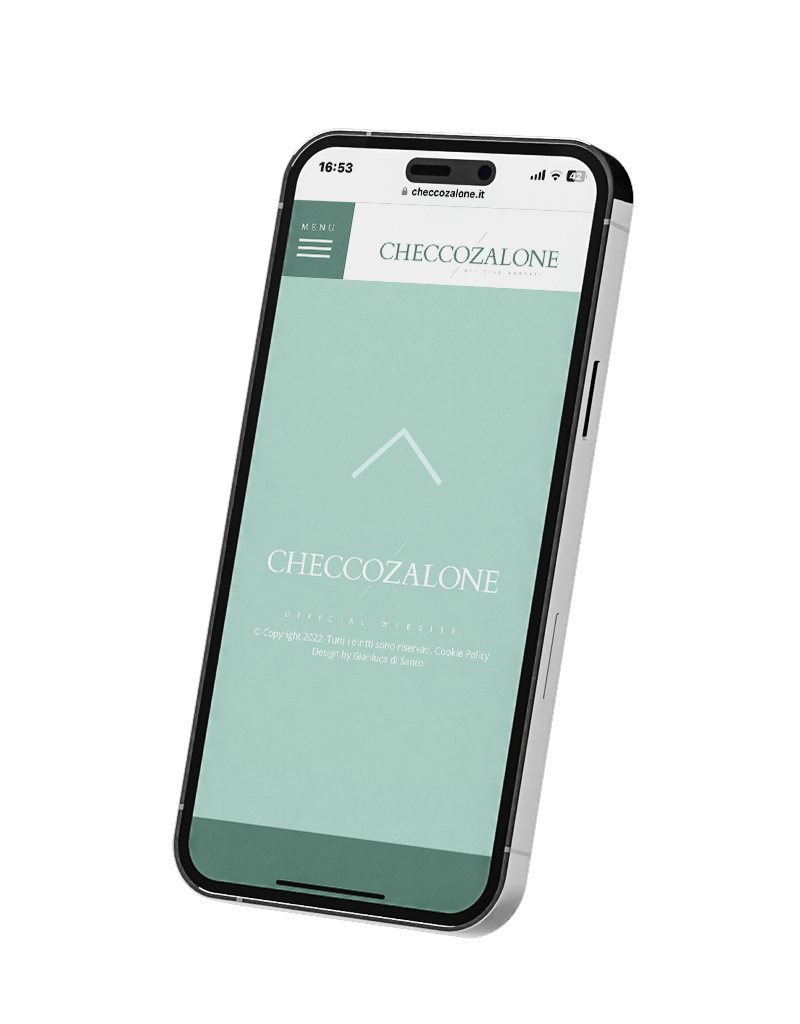
Lode alla palette.
I colori dell'oliva, del sole, del mare e della terra. Che sono poi i colori del Mediterraneo.
È una palette genuina e spontanea, che fa della proprie origine un punto di forza.
Proprio come Zalone.
VERDE OLIVA
#939226
CELESTE
#a8d4c7
MARRONE
#b37127
GIALLO
#eceb6e
CELESTE CHIARO
#daf3eb
ARANCIONE CHIARO
#e5ac64
VERDE OLIVA
#939226
CELESTE
#a8d4c7
MARRONE
#b37127
GIALLO
#eceb6e
CELESTE CHIARO
#daf3eb
ARANCIONE CHIARO
#e5ac64


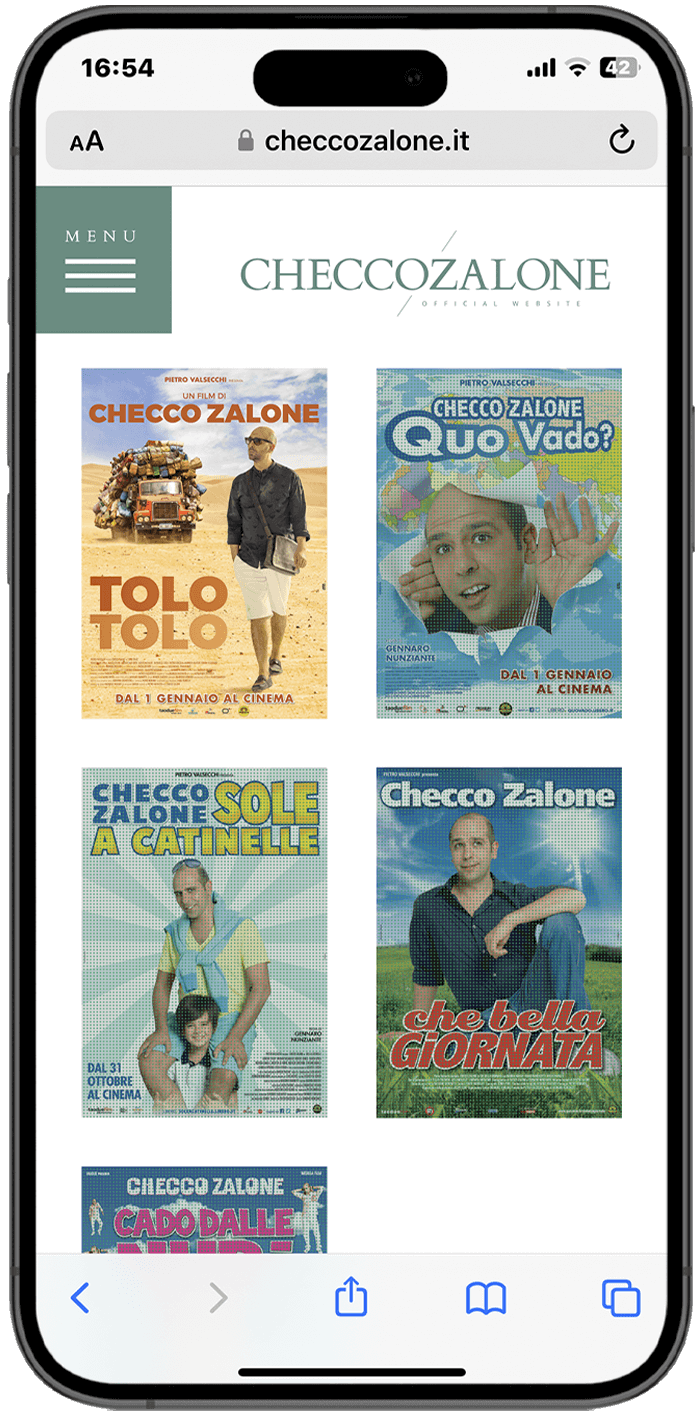
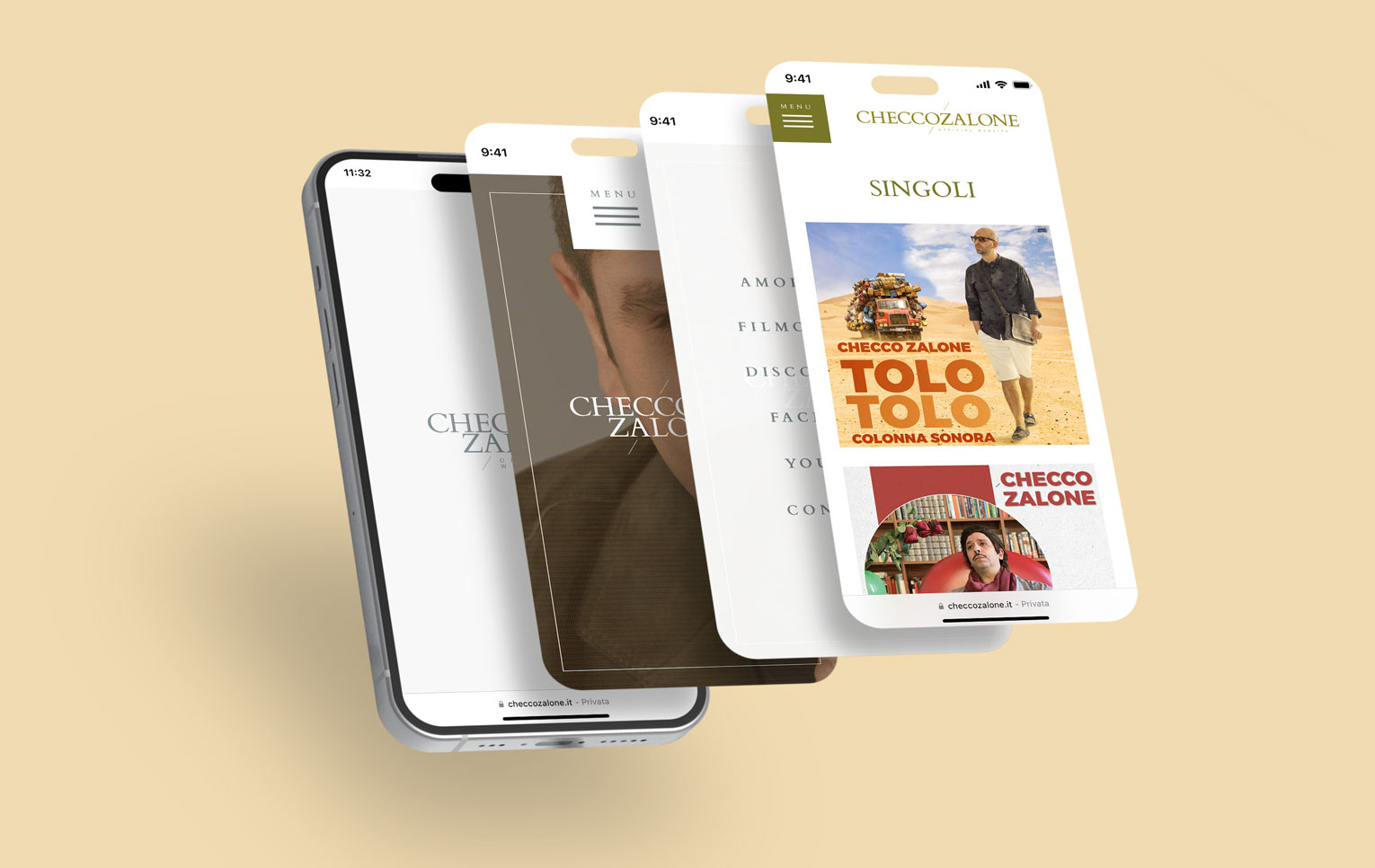
Responsive.







Venite a me, visitatori.
I siti web dei grandi artisti sono contenitori di informazioni, luoghi in cui i fan e i curiosi arrivano in cerca di novità, curiosità, contatti. E quando conosci il pubblico sai come offrigli i contenuti, come impaginarli e dove piazzarli. Non si va a sentimento, eh, ma serve sempre quella famosa analisi di cui tanto si parla nei brief (e non sempre la si applica). Beh, noi la applichiamo come se fosse l’undicesimo comandamento!

Cardo
Primary Font

Open Sans
Complementary Font
Non temere, Cardo, io sono con te?
I titoli in Cardo, ok. E il lettering del nome Checcho Zalone sempre in Cardo. Di nuovo ok. Ma un unico font magari si sente solo.
Oltre alla solitudine magari ci si mette di mezzo pure il design, e allora un secondo font, possibilmente per i testi, è necessario.
E allora eccolo qua: Open Sans. Un grande classico, bellissimo ed eterno.



01 /
02 /
03 /
keyboard_arrow_left
keyboard_arrow_right
Feedback del cliente.
“Siamo una squadra fortissimi”.
cit. Checco Zalone
keyboard_arrow_up
keyboard_arrow_down