ROCKMODA.COM
MODÀ
- UI/UX, Website
- Artist
keyboard_arrow_down

Il cliente ci ha chiesto “Vorremmo un sito visibile in tutto l’universo”.
Semmai in tutto “il creato”, abbiamo precisato. Ma il concetto ci era chiaro.
E ci siamo trovati subito in sintonia con Kekko e soci. Per restare nel gergo: eravamo sulle stesse frequenze.
La genesi del web design.
Le sacre scritture del codice hanno atteso uno studio approfondito della band, della materia, del racconto da portare online e del messaggio da comunicare a pubblico. Parecchio vasto, tra l’altro.
I Modà hanno un seguito davvero enorme, e i loro fan hanno differenti età, caratteristiche e padronanza degli strumenti digitali. Di questo è importante tenere conto prima di progettare anche un solo pixel o una stringa di codice.
Per mezzo di lui tutte le pagine sono state create.
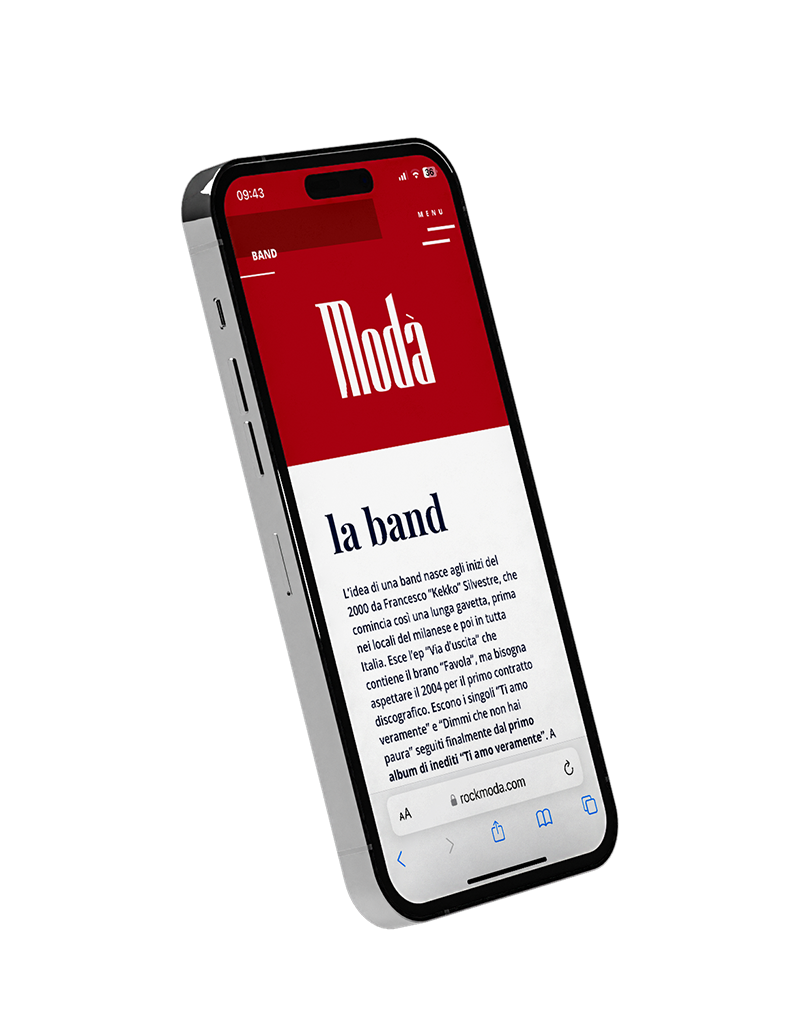
Quello dei Modà non è un sito web qualunque, riempito con testi e immagini che scorrono. E più un diario di bordo, un percorso che ti porta a conoscere a fondo la band e allo stesso tempo uno strumento che la band usa per portare lontano la sua comunicazione: discografia, tour, video, singoli e quant'altro. La costruzione dell'alberatura del sito e quella della prima bozza di layout hanno richiesto molto tempo, ma una volta trovata la strada, il resto era (quasi) in discesa.

Playfair Display
Bold
Onora il font e la font.
Scegliere il giusto font richiede più ricerca del capire se font sia un sostantivo maschile o femminile (si dice il font o la font? Sotto con le scommesse!). Dopo una lunga immersione nell’oceano della tipografia siamo risaliti con le idee chiare: Raleway Extrabold: un(a) font lineare, leggibile, ben curata, con una bella Y. Pure la A fa la sua figura. Il lettering Arryvo risulta così semplice e immediato, non ruba attenzione al pittogramma e si lascia leggere che è una meraviglia.


Rosso del vino, blu del cielo e bianco del Paradiso.
Il sito web si apre con una forte mano di rosso, sul quale spicca, in bianco, il logo della band. Si individuano altre trame di rosso nel sito, tendenti al bordò, in alcuni elementi geometrici del layout e nel footer; mentre i titoli verticali che si incontrano man mano che si scorrono le pagine, virano invece verso il cremisi.
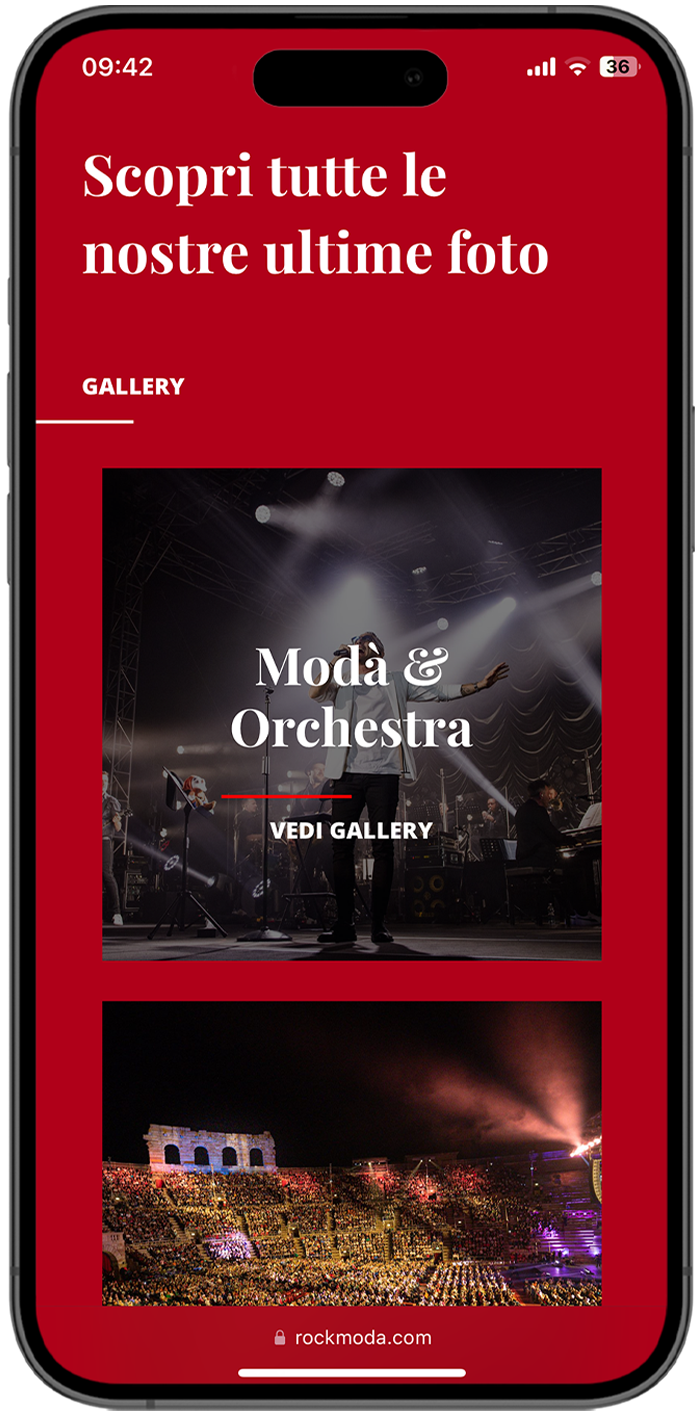
Alcuni background di colore bianco e blu scuro spezzano la continuità del rosso e rendono il visual più armonico e dinamico. Niente tinte piatte, per intenderci.
ROSSO
#D6131E
BLU
#0A1030
BIANCO
#FFFFFF
ROSSO
#D6131E
BLU
#0A1030
BIANCO
#FFFFFF


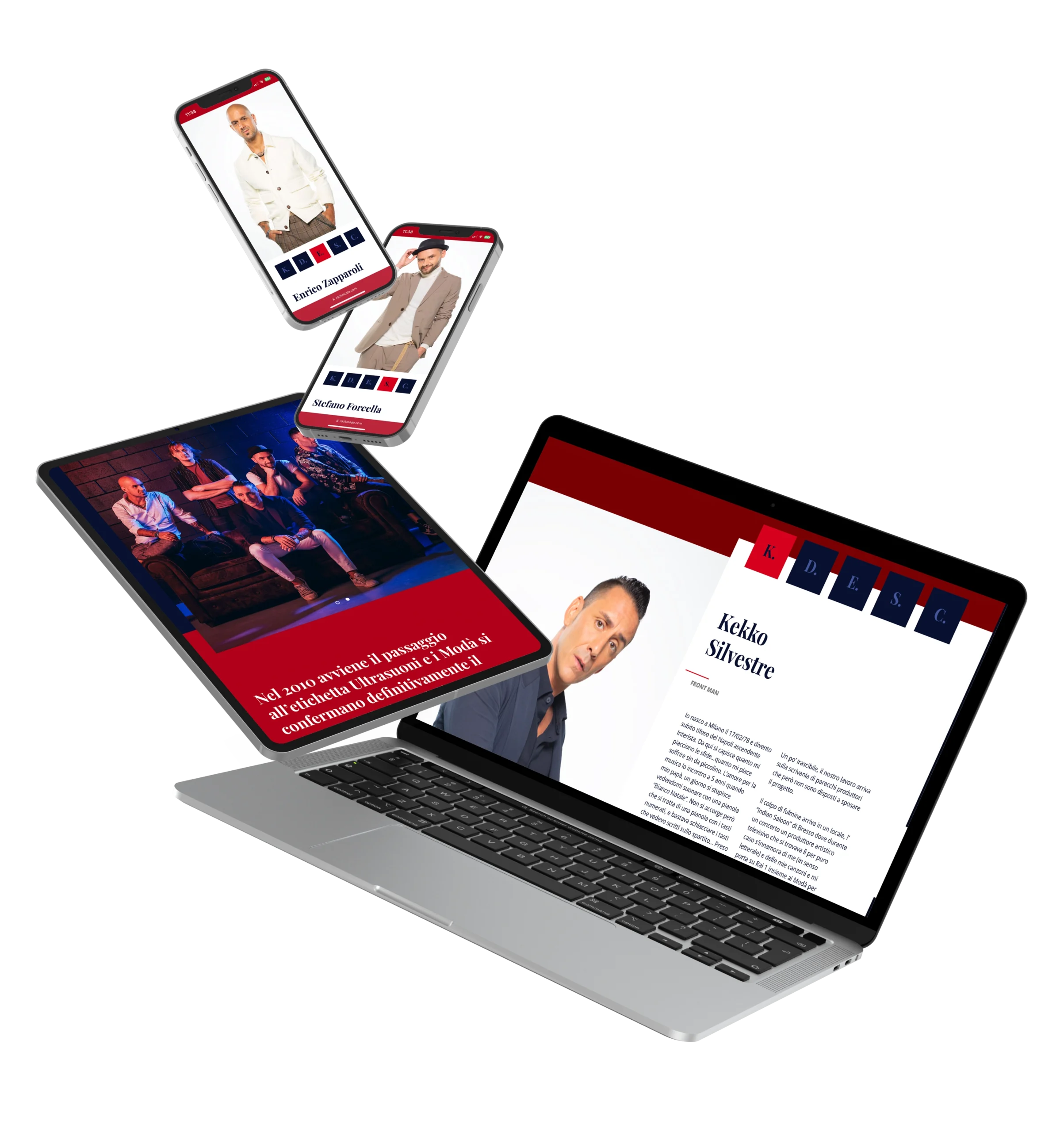
Responsive.







Canteremo la tua gloria.
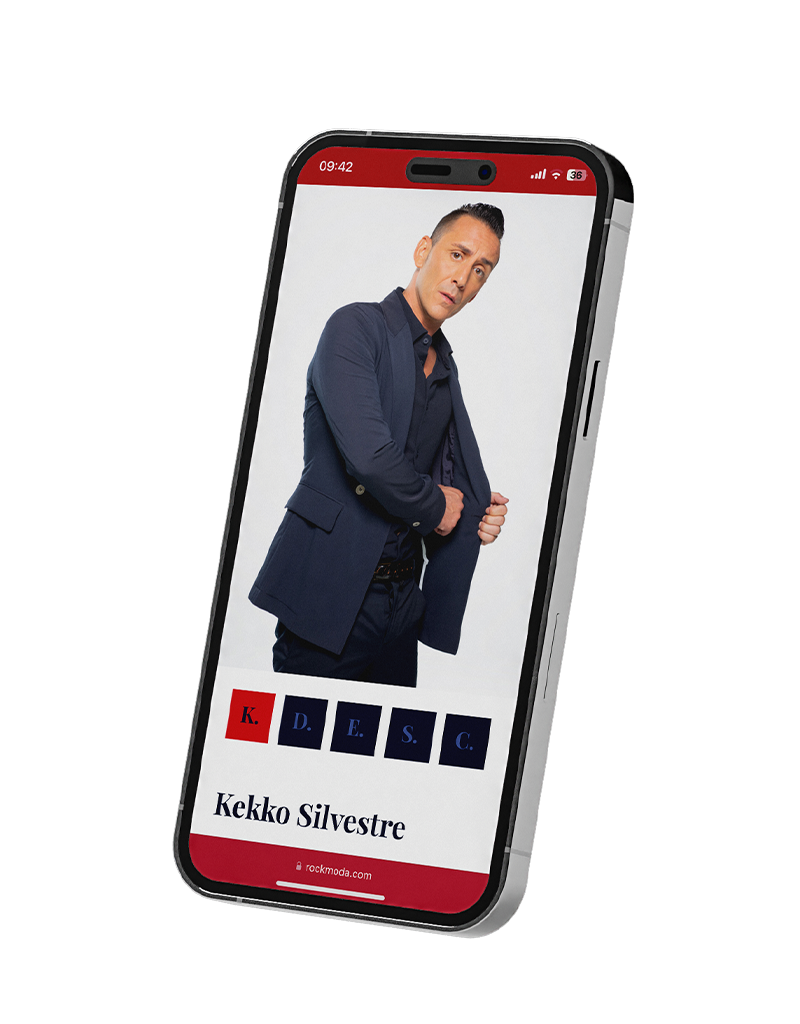
La pagina band è una delle più anomale del sito: oltre a contenere la biografia e un approfondito racconto del percorso artistico dei Modà, contiene una sezione dinamica che permette di mettere a fuoco ogni singolo componente della band.
Cliccando sul quadrante con l’iniziale del nome, si apre la scheda con la bio di ogni musicista con animazioni fluide e delicate, accompagnate dal continuo mutarsi del pallino blu che accompagna il cursore.
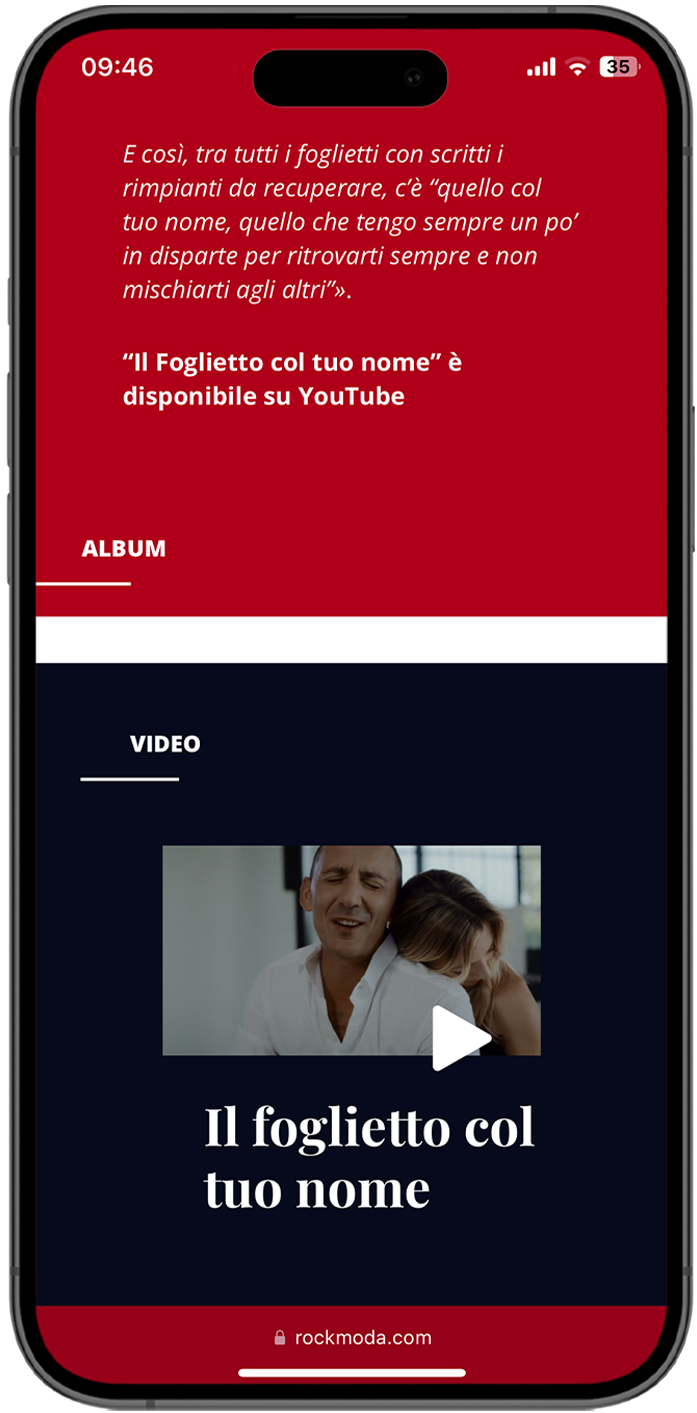
C’è un tempo per nascere un tempo per incidere?
Hai dato un’occhiata alla pagina Discografia?
Spoiler: è lunga, ma si scorre che è un piacere.
Dal disco più recente fino a quello più distante nel tempo, comprese delle rarità niente male, lo scroll ci conduce in un viaggio nel tempo di tutte le grandi incisioni della band, molte delle quali sono diventate disco di platino. Pure triplo.
In verità vi dico:
fate caso ai dettagli.
Il sito web dei Modà è fluido e ricco di movimento.
Già dall’apertura della home page si nota lo scorrimento di diversi elementi che animano la scena e accolgono l’utente all’interno del sito. È una sorta di benvenuto, ma visivo.
Il caricamento delle pagine e di ogni animazione è fluido, quasi un gesto romantico; lo si nota sia aprendo le voci di menu che muovendosi con il mouse.
E a proposito di mouse: la classica freccetta viene seguita da un pallino blu che cambia forma e dimensione quando si raggiungo i pulsanti o i diversi link sparsi qua e là nelle pagine. Anche questo è un dettaglio, ma quanta differenza che fa!
Feedback del cliente.
da definire
Da Definire
keyboard_arrow_up
keyboard_arrow_down